
Rails 6 comes with exciting new features like Parallel Testing, Multiple database Support and Webpacker.
Lets understand the Webpacker because it is now used as the default javascript compiler in Rails 6. In the previous rails versions, we are using Sprockets as JS compiler. To understand Webpacker we first need to understand how it’s done in application before rails 6.
Before Rails 6
JavaScript code is compiled in Sprockets by default and stored inside the app/assets/javascript directory.
In previous applications of Rails 6 we can use the Webpacker.
With Rails 5.1+ Application, we need to provide an option to use Webpacker as compiler while creating a new application.
rails new Mywebpacker --webpack
Or we can use as Gem in existing rails app
#Gemfile
gem ‘webpacker’, ‘~> 5.1’
Install in the rails application
bundle exec rails webpacker:install
In Rails 6
When we create a new rails application, it will be installed with the application and webpacker:install will be run by the rails application generator.
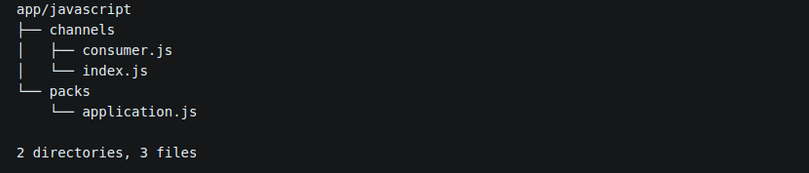
In the Rails 6 application directory structure there will be a default directory of app/JavaScript that will host the JavaScript files . The JavaScript code of the Active Storage, Action Cable, Turbolinks and Rails-Ujs will be loaded in Application.js in app/JavaScript directory
What is Webpacker?
Webpacker is a gem, which allows easy integration of javascript pre-processor and bundlers in rails. It provides various helpers and configuration options to use webpack easily with Rails.
Webpack Directory structure

Here, Packs directory is considered to be an entry point of webpack. All the files in the packs directory are compiled by the webpacker. By default application.js file has the following JS code.
require("rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
Benefits of Webpacker
- Webpack can allow us to write the javascript source code within a module and which can help us take the advantage of module scope within each file.
- This will help us manage dependencies in a better way. We can replace our asset gems with Node Package Manager.
- With this we can stop using jquery plugins if we want.
- We can use TypeScript with this which opens endless posibilities.
- We can unlock many powerful new tools and new libraries that we can use now due to the webpack integration.
Now, let me create a simple application to use the React front-end JS framework with Rails 6 Webpacker.
In this tutorial I am using Ruby 2.6.4 and Rails 6.0.2.2
1. Create a new rails app with below command line
rails new testWebpacker --webpack=react
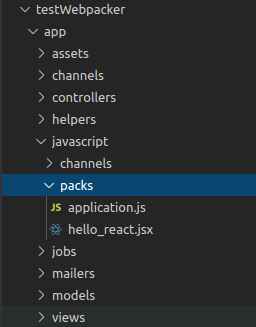
2. This will create a new Rails app with webpacker configured and a new directory with new files as shown below:

3. Here all files in the new app/javascript/packs directory are going to be compiled by webpack.
4. Here as we can see there is one sample react file hello_react.jsx which shows the functional React component called Hello which will display the words “Hello React!” on a page. We can also take a prop value name to display it instead of the word “React”.
import React from 'react'
import ReactDOM from 'react-dom'
import PropTypes from 'prop-types'
const Hello = props => (
<div>Hello {props.name}!</div>
)
Hello.defaultProps = {
name: 'David'
}
Hello.propTypes = {
name: PropTypes.string
}
document.addEventListener('DOMContentLoaded', () => {
ReactDOM.render(
<Hello name="React" />,
document.body.appendChild(document.createElement('div')),
)
})
5. We can use this component on any page by linking it with the javascript_pack_tag helper method.
6. Let’s create a new dashboard index view file app/views/dashboard/index.html.erb and use the javascript_pack_tag method inside it to display the default example Hello component:
<%= javascript_pack_tag 'hello_react' %>
7. Let’s create the controller and index action for dashboard:
class DashboardController < ActionController::Base
def index
end
end
8. Create the routes for the same in config/routes.rb
Rails.application.routes.draw do
root 'dashboard#index'
end
9. Let’s start the rails server:
Rails s
10. Go to http://localhost:3000/ to see the result:

That’s all
As a developer we should know where to use the Webpack, as there are some side effects of using the Webpacker
- If your application doesn’t use much JavaScript, it’s probably not worth adding the it as webpacker is a very heavy tool.
- You will need time to adopt the webpacker for the first time, it works differently than the sprockets. You might need to invest time in learning that.
- Webpack is complex which can make the process of adopting the webpack quite frustrating.
If you are looking to develop any project on Ruby on Rails then choose us as we are one of the leading Ruby on Rails Development Company that provides quality Ruby on Rails development services. Contact us to hire Ruby on Rails developers for your Ruby on Rails requirement or you can reach us at inquiry@techcompose.com
Discover the power of Ruby on Rails
for your projects!